The 301 Redirect
A 301 redirect is a command used to tell the search engines that a page has permanently moved, and that you want them to index the new page and drop the old one from their index.
In layman’s terms if you create or redesign a new website if you change the name or location of a page, you have to let people know where to find it. Otherwise people (and search engines) will not be able to find it and you will lose the rankings gained by the old page. Think of it as a change of address for the web.
How to Implement a 301 Redirect
First make sure you have FTP Access to your server and have “Allow Override” access so that you can use a .htaccess file to create overrides. Then you have to use a FTP Program (I like Filezilla) to find your sites root directory. If there is no .htaccess file then you will create one.
When you start editing the file, use a UNIX style text editor, not Notepad. Typically, an HTML editor or code editor such as TextPad or Dreamweaver. To implement 301 redirect pages using the .htaccess file, you will add a line to the file that will tell the server what to do. You can do this a couple of ways:
RedirectPermanent /old-file.html http://www.yoursite.com/new-file.html
-or-
Redirect 301 /old-file.html http://www.yoursite.com/new-file.html
A redirection from one domain to another would be:
RedirectPermanent / http://www.www.yoursite.com/
Make sure there is a blank line at the end of the document. Save the file as .htaccess and then upload it into the sites root directory. To test it go into the browser and type in the old URL address and it should take you to the new page.
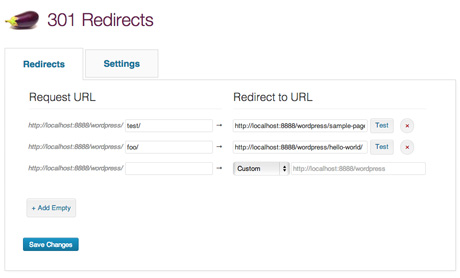
For WordPress using Eggplant 301 Redirects Plugin
Download the Eggplant Redirects Plugin from the WordPress Plugin Repository. Unzip and upload the eps-301-redirects folder to the /wp-content/plugins/ directory. Then Activate the plugin through the ‘Plugins’ menu in your WordPress website, add redirects in the Settings -> EPS 301 Redirects menu item.

Using 301 Redirects to fix crawl errors in Google Webmaster Tools
Once you finish launching your site and doing your 301 Redirects. Set Up Google Webmaster Tools and add your website. Once your site is set up and you start getting data. Go to Crawl>Crawl Errors. On the example below we fixed all the Not Found Errors (about 100) and by the time you read this I will have fixed the Soft 404 errors you see below. Look at the links that google is not finding and redirect them using the methods above. Then mark them as fixed.
